Supported Custom Actions
Introduction
The Flows comes with several built-in actions for fetching content, registering in the catalog and of course actions for creating and publishing a git repository.
There are several repository providers supported out of the box such as GitHub, Azure, GitLab and Bitbucket.
How To View Supported Actions
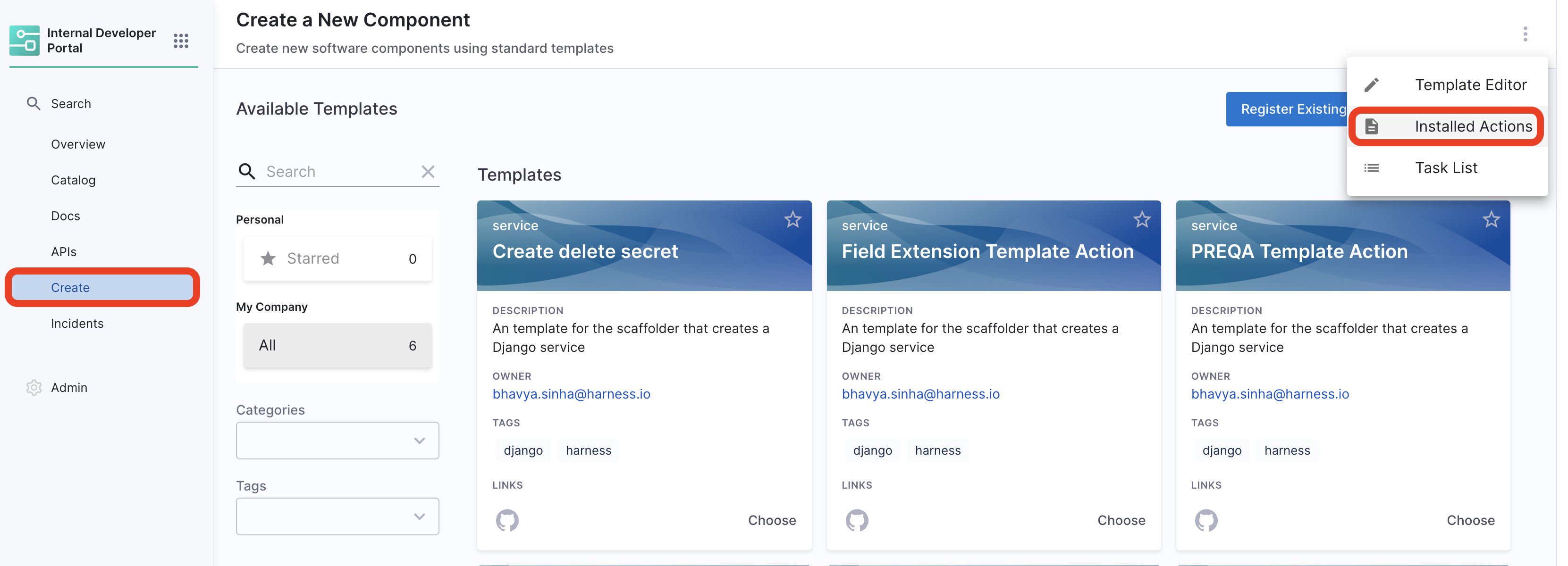
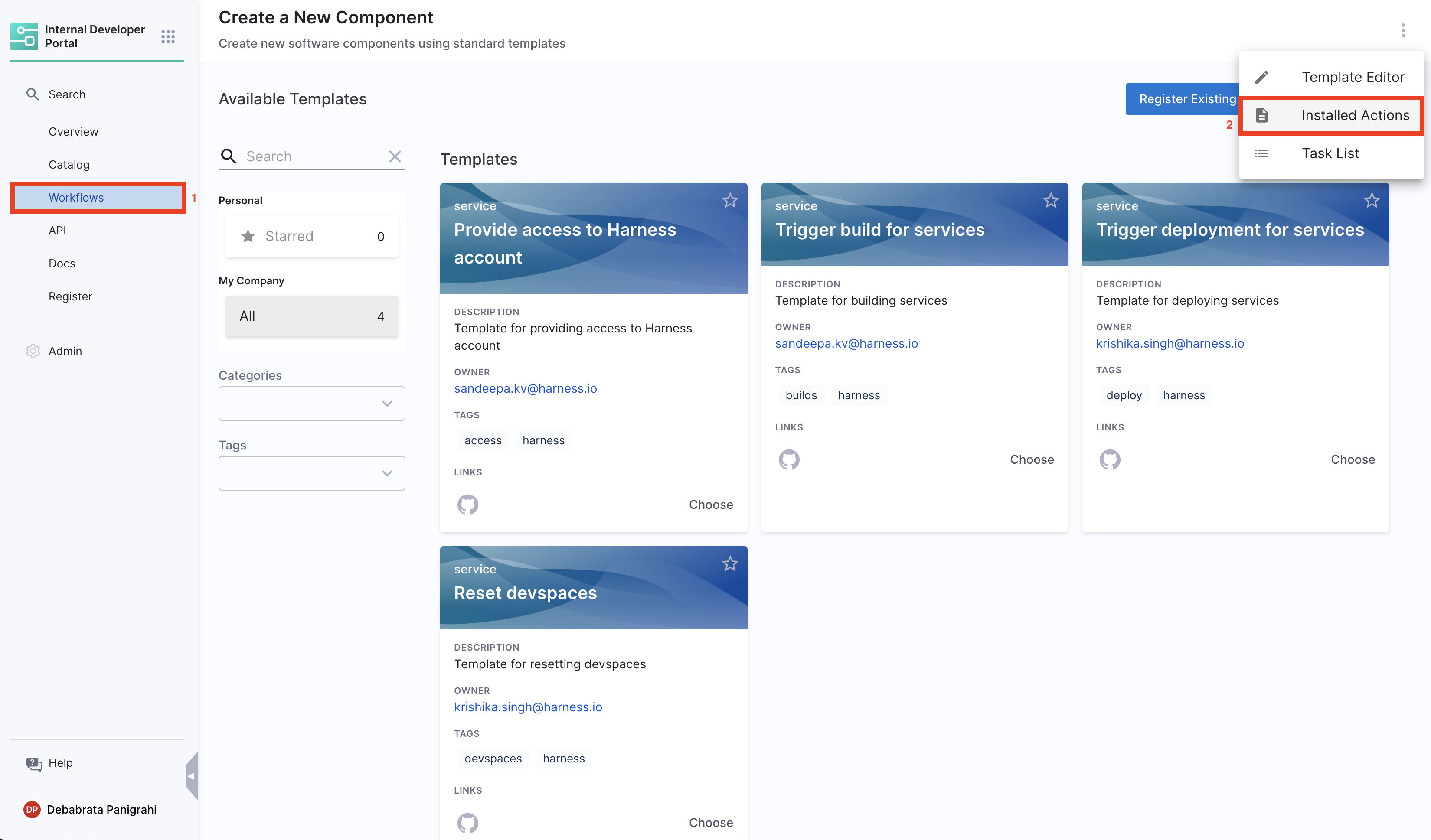
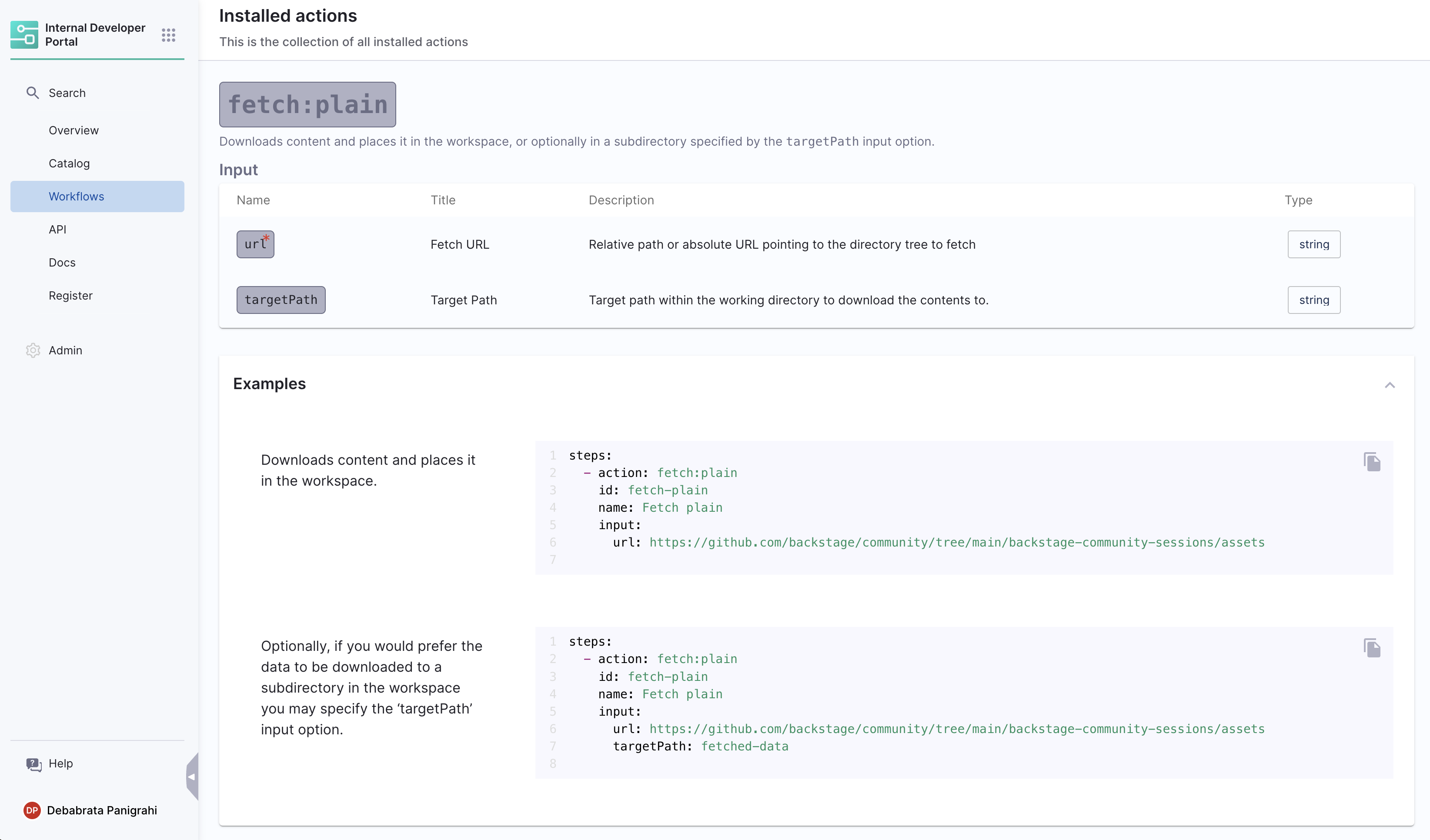
A list of all registered custom actions can be found under
Workflows/Create/Self Service -> Installed Actions



Harness Specific Custom Actions
1. trigger:harness-custom-pipeline
This custom action requires pipeline variables(<+pipeline.variables.VARIABLE_IDENTIFIER>) as input along with the pipeline url, and then trigger the pipeline based in the inputset obtained from the user.
...
## Example
steps:
- id: trigger
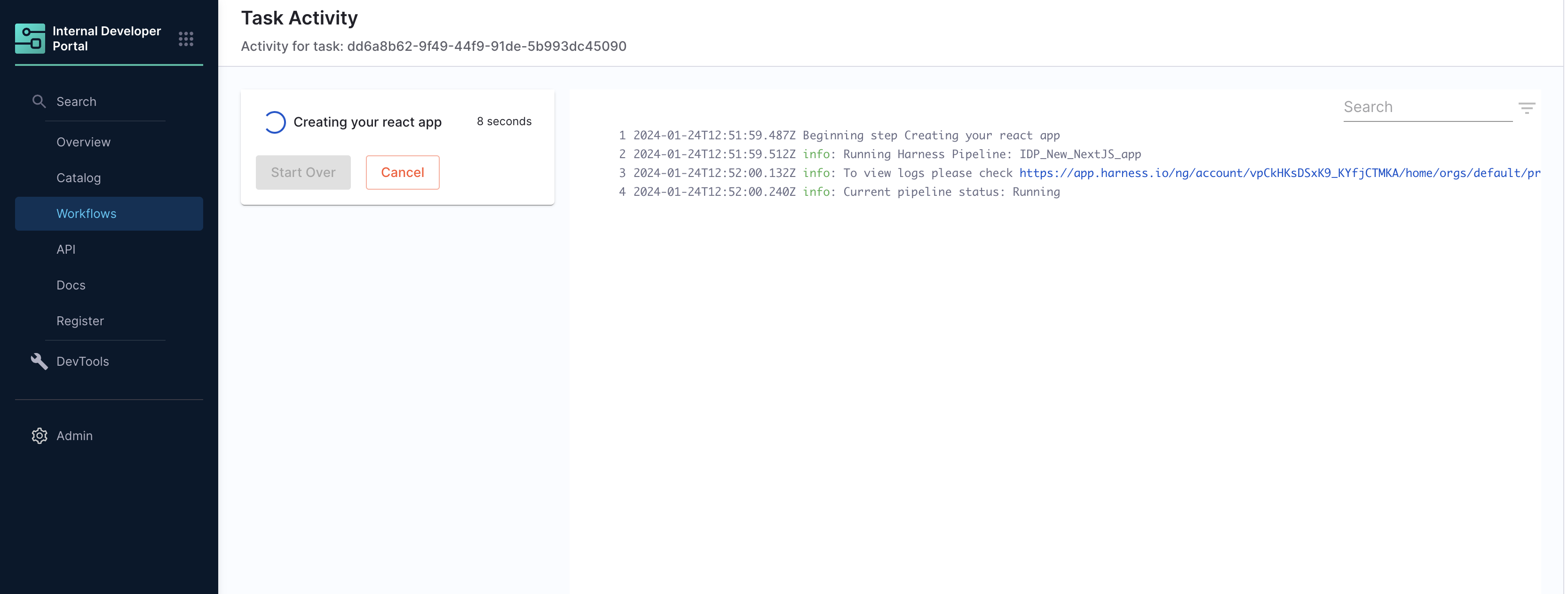
name: Creating your react app
action: trigger:harness-custom-pipeline
input:
url: "https://app.harness.io/ng/account/vpCkHKsDSxK9_KYfjCTMKA/home/orgs/default/projects/communityeng/pipelines/IDP_New_NextJS_app/pipeline-studio/?storeType=INLINE"
inputset:
project_name: ${{ parameters.project_name }}
github_repo: ${{ parameters.github_repo }}
cloud_provider: ${{ parameters.provider }}
db: ${{ parameters.db }}
cache: ${{ parameters.cache }}
apikey: ${{ parameters.token }}
showOutputVariables: true
output:
text:
- title: Output Variable
content: |
Output Variable **test2** is `${{ steps.trigger.output.test2 }}`
- title: Another Output Variable
content: |
Output Variable **test1** with fqnPath is `${{ steps.trigger.output['pipeline.stages.testci.spec.execution.steps.Run_1.output.outputVariables.test1'] }}`
...
In the above example the apikey parameter takes input from Harness Token which is specified under spec as a mandatory paramenter as mentioned below
...
token:
title: Harness Token
type: string
ui:widget: password
ui:field: HarnessAuthToken
...
Without the above parameter input the pipeline won't be executed. Take a look at this example
Output
Title: Name of the Pipeline.url: Execution URL of the Pipeline eg:https://app.harness.io/ng/account/********************/module/idp-admin/orgs/default/projects/communityeng/pipelines/uniteddemo/executions/**********/pipeline?storeType=INLINE
Once you create the workflow with this custom action, you can see the pipeline URL running in the background and executing the flow.

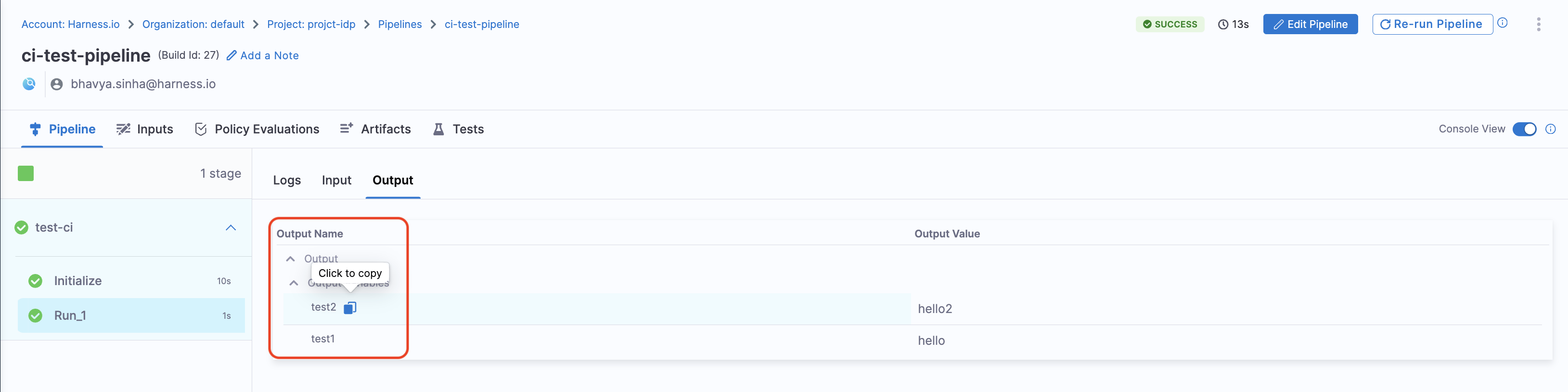
- You can as well configure the output to display the pipeline output variables, by setting the
showOutputVariables: trueunderinputsand addingoutputas shown in the example below:
...
output:
text:
- title: Output Variable
content: |
Output Variable **test2** is `${{ steps.trigger.output.test2 }}`
- title: Another Output Variable
content: |
Output Variable **test1** with fqnPath is `${{ steps.trigger.output['pipeline.stages.testci.spec.execution.steps.Run_1.output.outputVariables.test1'] }}`
...
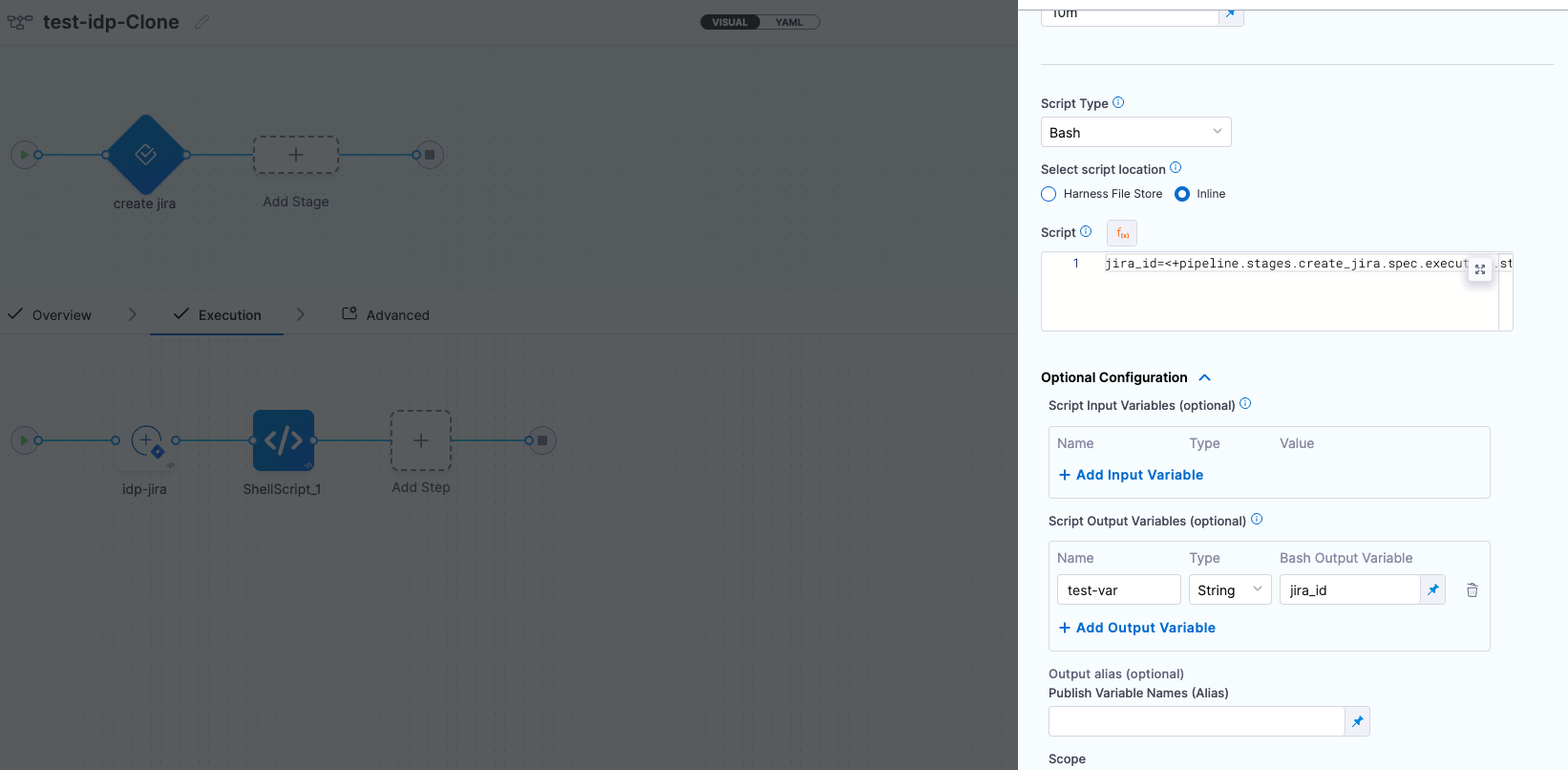
Only user defined output variables are allowed, but you can as well use the system generated variables by assigning them as a new variable under shell script step as displayed below. For eg. we have mentioned the system generated output as jira_id and under Optional Configuration added a test-var which becomes a user defined output variable and could be displayed as output in the IDP workflows.

There are two ways in which you can add the output variable to the template syntax.
-
You can directly mention the output variable name
${{ steps.trigger.output.test2 }}, heretest2is the output variable name we created in the pipeline. -
You can copy the JEXL expression of the output variable and remove the JEXL constructs,
${{ steps.trigger.output['pipeline.stages.testci.spec.execution.steps.Run_1.output.outputVariables.test1'] }}, here the partpipeline.stages.testci.spec.execution.steps.Run_1.output.outputVariables.test1comes from<+pipeline.stages.testci.spec.execution.steps.Run_1.output.outputVariables.test2>copied from execution logs.

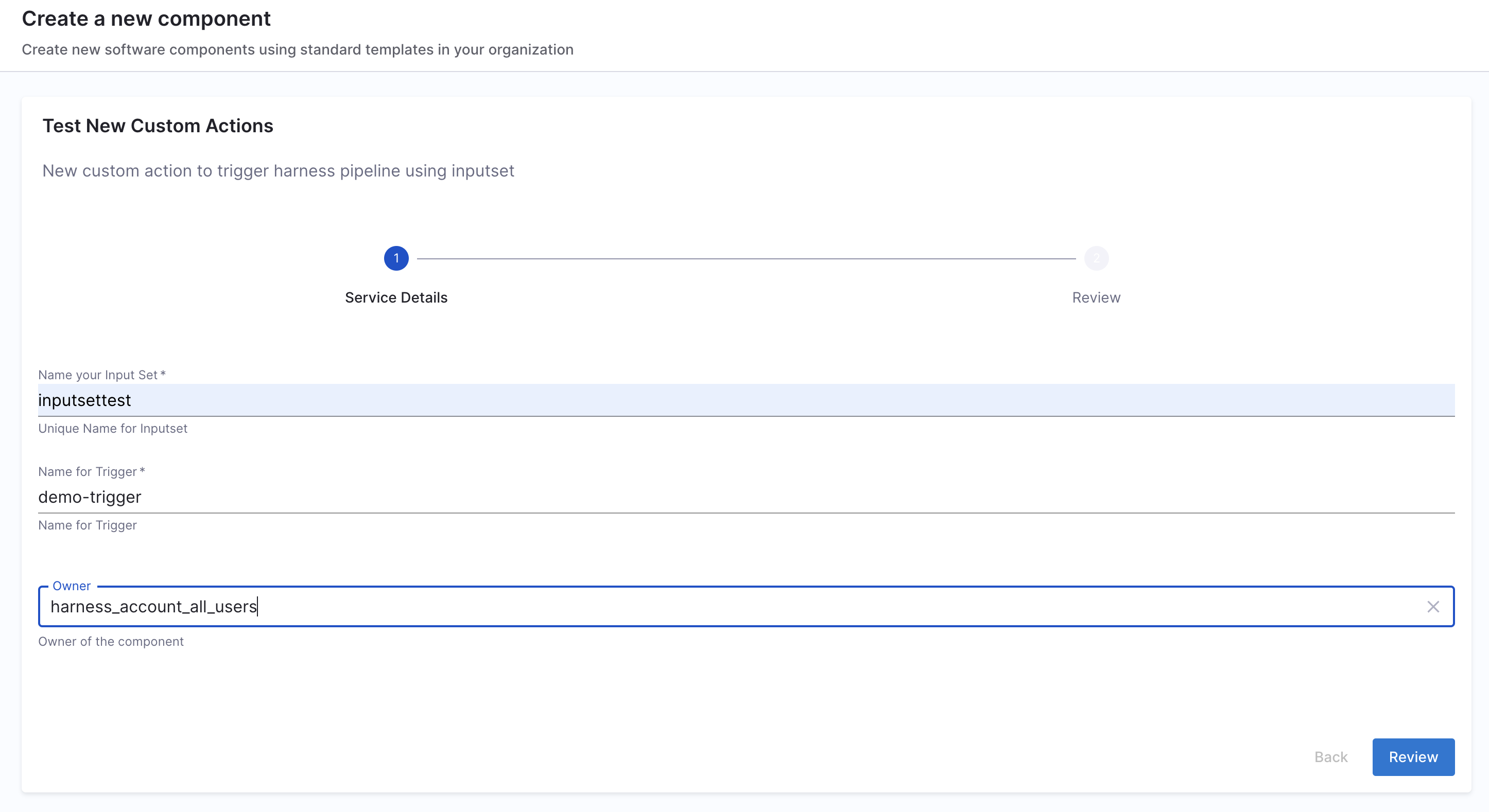
2. trigger:trigger-pipeline-with-webhook
This custom action could be used to trigger a pipeline execution based on the input-set identifier and a webhook name. Usually a single deployment pipeline has different input-set as per the environment it's going to be deployed and developers can just specify the input-set id aligning with the environment name to trigger the deployment pipeline.

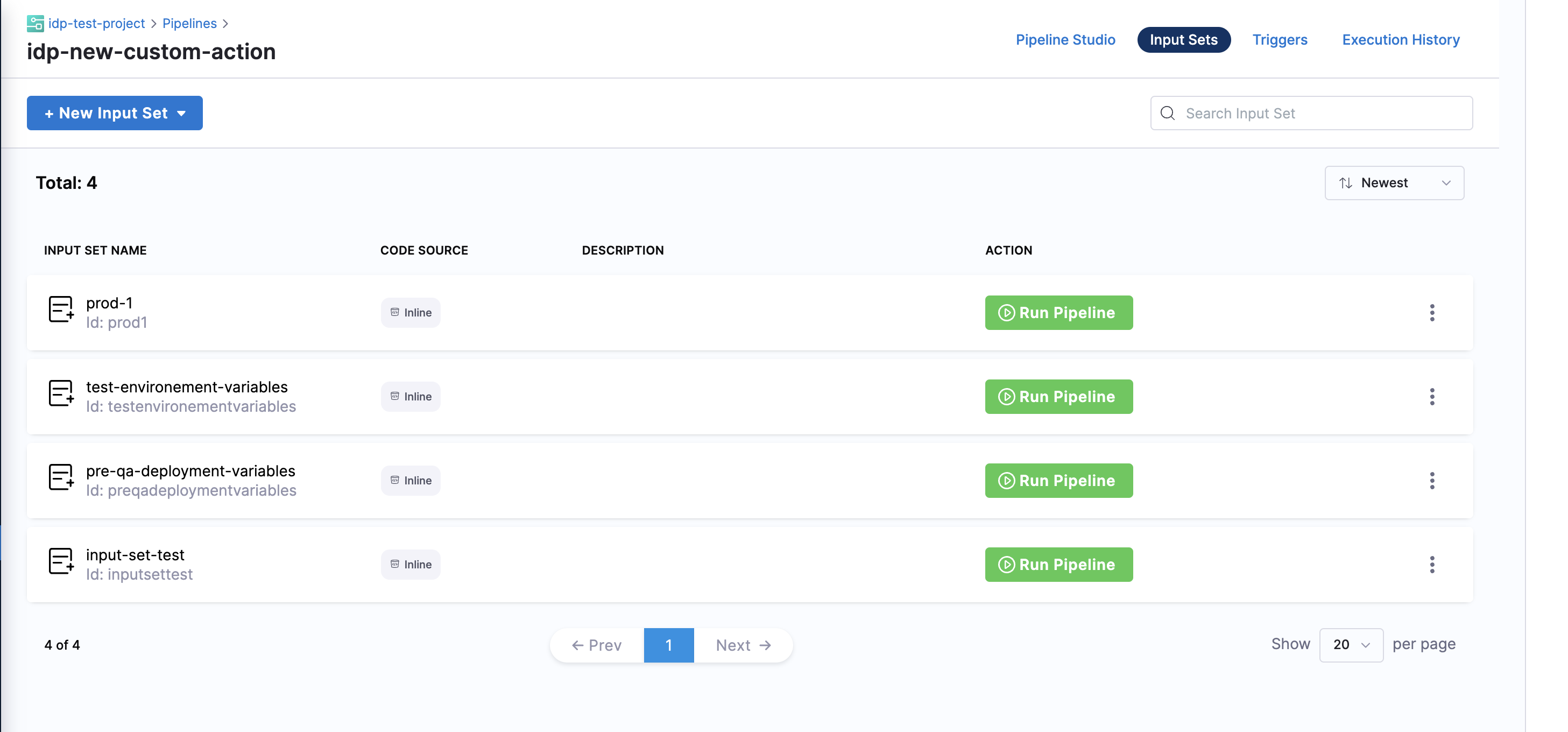
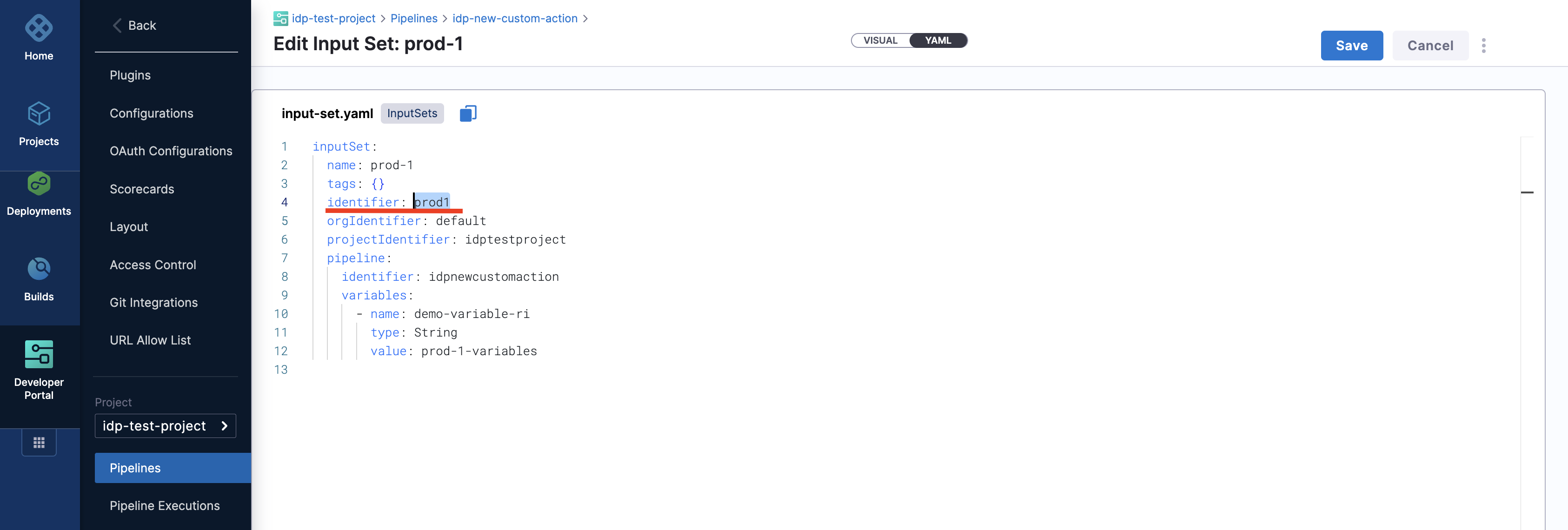
Developers need to mention the input set identifier instead of the name in the workflows input, usually identifier are names devoid of any special characters and spaces, eg, input set-test name would have an identifier as inputsettest. It is suggested to provide all the available input-set as enums in the template to avoid any ambiguity by developers.

Here's an example workflow based on this workflows template.

## Example
...
steps:
- id: trigger
name: Creating your react app
action: trigger:trigger-pipeline-with-webhook
input:
url: "YOUR PIPELINE URL"
inputSetName: ${{ parameters.inputSetName }}
triggerName: ${{ parameters.triggerName }}
apikey: ${{ parameters.token }}
...
In the above example the apikey parameter takes input from Harness Token which is specified under spec as a mandatory paramenter as mentioned below
...
token:
title: Harness Token
type: string
ui:widget: password
ui:field: HarnessAuthToken
...
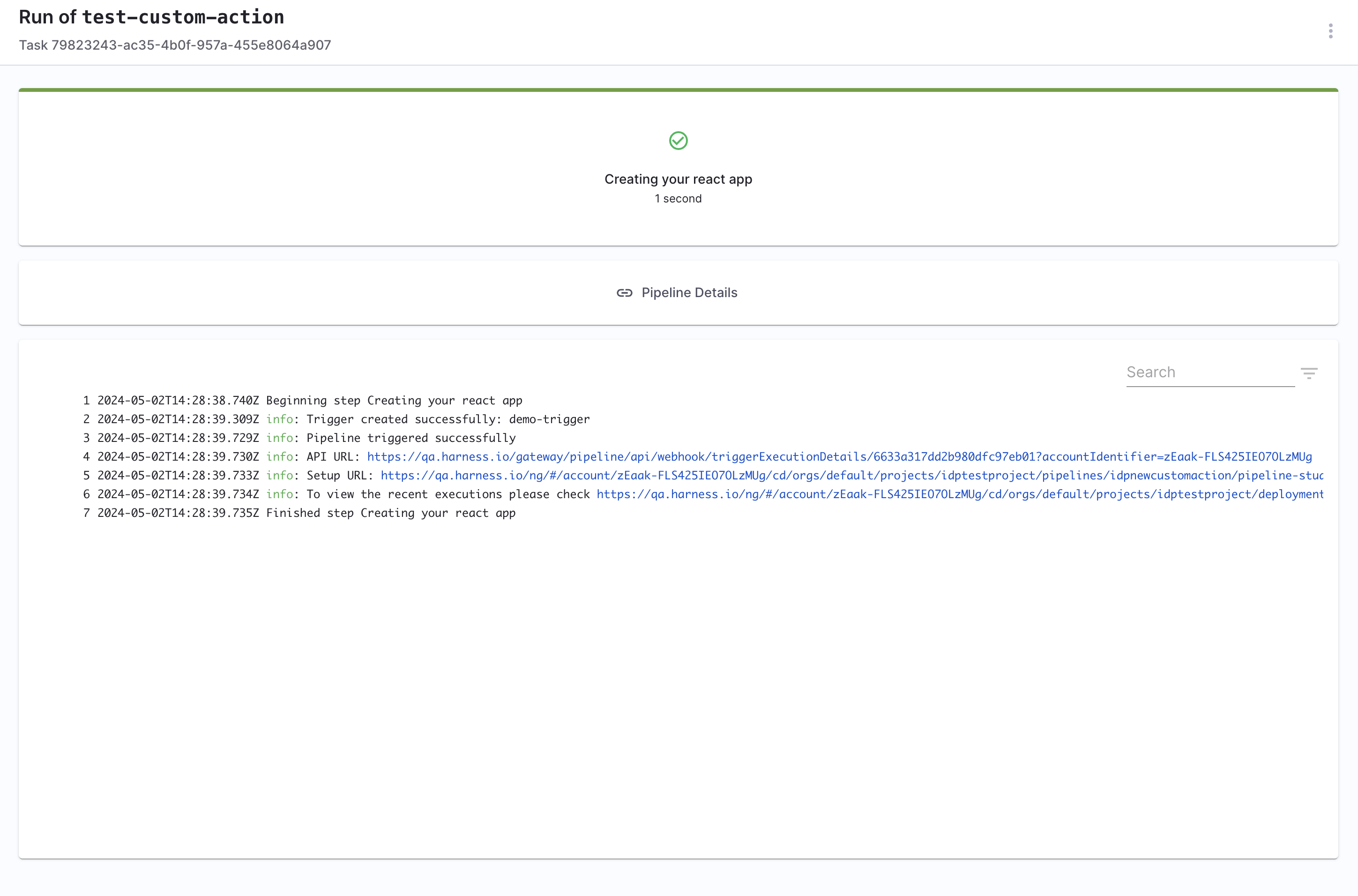
Without the above parameter input the pipeline won't be executed. Take a look at this example
Output
API URL:: The webhook URL used to execute the pipeline.Pipeline Details: Redirects you to the pipeline in Harness Pipeline Editor.UI URL: Lists all the recent executions of the pipeline.
Once you create the workflow with this custom action, you can see the pipeline URL running in the background and executing the flow.

3. harness:create-secret
4. harness:delete-secret
Custom Actions Usage Limitations
| Custom Action | Pipelines and Stages |
|---|---|
| trigger:harness-custom-pipeline | Supports only custom stage and codebase disabled CI stage with Run step |
| trigger:trigger-pipeline-with-webhook | Supports all the pipelines with a custom webhook based trigger |